はじめに
デザインを学び始めて3年が経った今、振り返ってみると、あの頃の自分に伝えたいことがある。それは「余白」についてだ。最初の頃は、見た目やテクニックにばかり目を向けて、余白をどう扱うかなんて考えていなかった。でも、余白はデザインを大きく左右する重要な要素なんだ。
ここでは、3年前の自分に向けて、余白について学んできたことをまとめる。これを読んでいるデザイン初心者の方にも、少しでも参考になれば嬉しい。
余白の大切さ:デザインを始めたばかりの自分へ
余白は今でも難しいテーマだ。説明できない空間が空白で、説明できる空間が余白。ただの空いたスペースではなく、意図を持って作られるべきものなんだ。
アドバイス: 3年前の自分へ
「余白を恐れないで使ってみて!」
最初はスペースが空いていると「埋めなきゃ」と思うかもしれない。でも、埋めることが目的じゃない。余白を使うことで、デザインが「呼吸」できるようになるんだ。


例えば、四隅すべてに要素を詰め込むのではなく、2〜3個の角にだけ文字や写真を配置して、残りを空けてみる。これだけで、デザインがすっきりし、要素同士の関係も明確になる。
余白がデザインに与える影響
余白を使うことで、デザイン全体の印象は大きく変わる。詰め込みすぎたデザインは、見る側に圧迫感を与え、注目点が曖昧になる。しかし、余白が適切に使われると、視覚的に整理され、重要な要素が自然に目に入る。
エピソード: 実際に感じた余白の力
最初の頃、クライアントから「圧迫感がある」と言われたことがある。その時は何が問題かわからなかったが、今思えば、余白が足りなかったんだ。余白を意識して再構築すると、同じデザインが一気に落ち着いて見えるようになり、クライアントにも好評だった。
余白は、ただの空間ではなく、視線の流れをコントロールするツールだ。デザインにおける重要な要素に視線を集め、全体を洗練させる効果がある。
呼吸するデザインを目指す
余白を意識してデザインに取り入れると、視覚的に余裕が生まれ、見る人にとって情報を整理しやすく、リラックスして見られるデザインになります。これを「呼吸するデザイン」と表現しました。
例えば、情報がぎゅうぎゅうに詰め込まれたデザインだと、見る側がどこに目を向ければいいか迷い、息苦しい感覚が生まれてしまいます。逆に、適度に余白が取られていると、目が自然に次に注目すべきポイントに誘導されるんです。
具体例: 呼吸するデザインとは
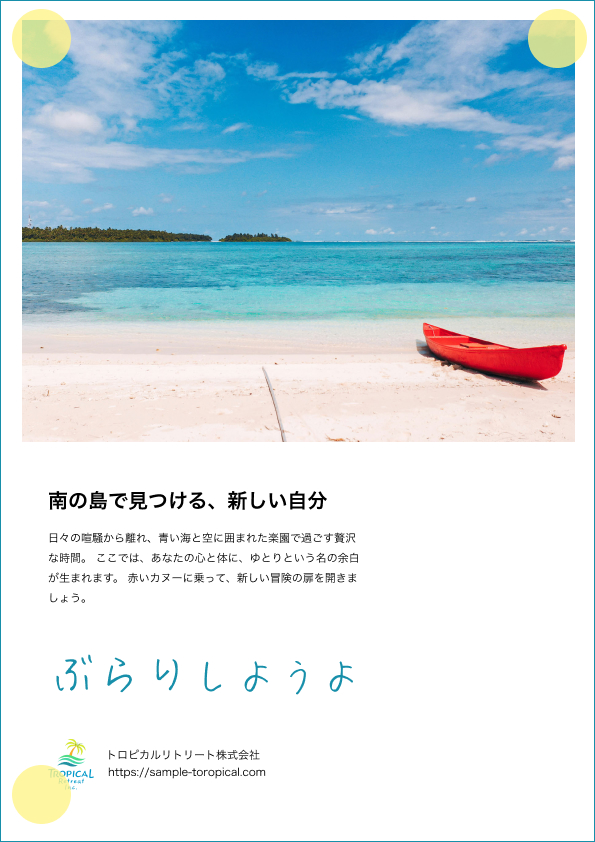
雑誌やウェブページを思い浮かべてください。余白がしっかりと取られているページでは、文字や画像が際立ち、重要な情報がスムーズに目に飛び込んできます。それは、情報と情報の間に余裕があるため、見る側が息をつく間があり、余裕を持って次の情報に進むことができるからです。
一方で、余白が少ないと、全体的に詰め込まれている印象になり、見ているだけで疲れてしまうことがあります。そうした息苦しさを避け、見る人が自然に情報を理解できるようにするのが「呼吸するデザイン」です。

雑誌やウェブページで、余白がしっかり取られたレイアウトを想像してみてください。文字や画像が際立ち、重要な情報がスムーズに目に入ってきます。これが「呼吸するデザイン」の効果です。余白が少ないと、逆に見ているだけで疲れてしまうことがあります。
呼吸するデザインのその他の効果
1. 視線誘導のコントロール
余白を使うことで、見る人の視線を意図的に誘導することができます。デザインの中で、どの部分を目立たせたいのかを明確にし、その周囲に余白を設けることで、見る人の目は自然とその要素に引き寄せられます。
例えば、広告バナーやポスターで重要なメッセージが中央に配置されており、その周囲に余白がある場合、視線はそのメッセージに集中します。情報が詰め込まれているデザインでは、どこに目を向けるべきかが曖昧になり、視線が散漫になりがちですが、余白を活用することで視線の流れを明確にすることができるのです。
2. 洗練された印象を与える
余白がしっかり取られているデザインは、見る側に「洗練されている」「高級感がある」という印象を与えることが多いです。特に、ブランドロゴや商品パッケージなどで余白を多めに取ると、シンプルで品格のある見た目を演出することができます。

3. 情報の整理・理解を助ける
余白が効果的に使われていると、情報の整理が自然に行われ、見る側がデザインの中の情報をより理解しやすくなります。特に、テキストと画像、または異なる種類の情報を含むレイアウトにおいて、余白があることで、それぞれの情報が視覚的に整理され、どれが関連する内容でどれが異なる内容かが一目でわかるようになります。
4. プロフェッショナルな印象を与える
余白を適切に使用することは、デザインの品質を高め、プロフェッショナルな印象を与えます。デザイン初心者は、画面や紙面の全てを埋め尽くしたくなることがありますが、余白の活用は熟練したデザイナーの証です。適切な余白を持つデザインは、見る側に「このデザイナーは細部にまで気を配り、計画的に作業をしている」と感じさせることができ、信頼感やプロフェッショナリズムを醸成します。
余白を使うコツ
余白を効果的に使うためには、いくつかのコツがあります。
角を抑える
四隅すべてに要素を配置するのではなく、2〜3箇所に要素を配置することで、自然な余白が生まれ、すっきりとした印象になります。

視覚的なグループ化
関連する要素の間に余白を設けて、まとまりを持たせる。関連のない要素間にはしっかり余白を取って、整理されたデザインにすることが大切です。
バランスを取る
余白は多すぎても少なすぎても良くない。適度なバランスで配置することが、デザイン全体の調和を保つポイントです。どの要素を目立たせたいのかをしっかり考えて、適切な余白を作り出すことが大切です。
まとめ
余白は、デザインの中で大きな役割を果たす重要な要素です。最初はただの空白に思えた余白も、意図的に使うことでデザイン全体の質が大きく向上します。四隅の角を抑えて、情報をグループ化し、視線の流れをコントロールすることで、洗練されたデザインが完成するのです。
3年前の自分に伝えたい。
余白を恐れず、積極的に使ってほしいということ。余白を意識することで、デザインは次のレベルに引き上げられるよ。


3年前の自分に伝えたいのは、余白を恐れず、積極的に使うこと。それがデザインを次のステップへと進める鍵です。